我们每天都在浏览网站,不管你是出于学习还是工作,不管你是出于购物还是闲逛。一个良好用户体验的网站,能够促进和加大我们的停留时间和购买力。随着如今移动媒体的普及,当下最为流行的就是用户体验、扁平化、移动等等新鲜的名词。作为前端设计者来说,哪些完美的用户体验设计让用户喜欢呢?

比如我们站长在浏览各种网站的时候,包括老董优惠码介绍的Godaddy等域名主机商家,他们的官方网站已经和以往大不相同。之前的粗糙、所谓的老外风格现在已经完全被打破,已经朝向多元素、大气、极强的用户体验进步(推荐阅读:GoDaddy前端UI继续完美改版)。下面笔者将会分享8个适合当下设计的着陆页面设计趋势,进入可以促进用户的购买力。
第一、第一感觉
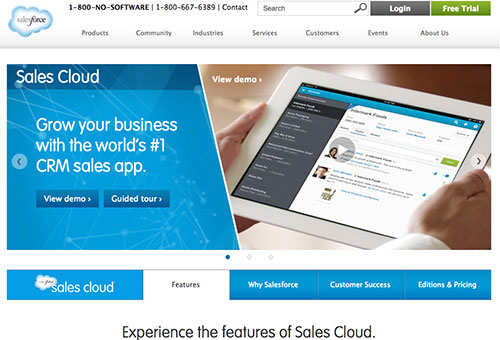
用户在打开我们的页面的时候需要一个良好的第一印象,告诉需要给用户在5秒钟时间内判断我们的做什么的?可以给大家带来哪些好处。这个5秒钟的时间很重要,一般用户在打开页面之后初次会停留5秒钟,如果认为不是他们需要的内容,即便产品和页面很好,也可能会立即关闭。

这是一个软件销售的例子,简单就可以看到这款产品的优点,可以帮助用户解决什么问题。简洁大方。
?第二、设计投资
大部分公司都有一个错误的决定,在自己的产品包装或者是网站宣传上设计很粗糙,没有自己的设计风格和理念,可能会请不是太专业的设计师从事产品的包装和网站的设计。其实这样的做法完全错误的。
在早期,互联网的设计是可以任意构思的,因为用户也是第一次看到这样的新鲜事物。但是随着事物的推荐,如今这样的做法已经不可取。不论你的后端程序如何厉害,前端体验不好,同样没有用户购买。如今很多大型的公司,是非常重视前端设计的,这个用户的入口,给予用户判断你的产品到底如何。
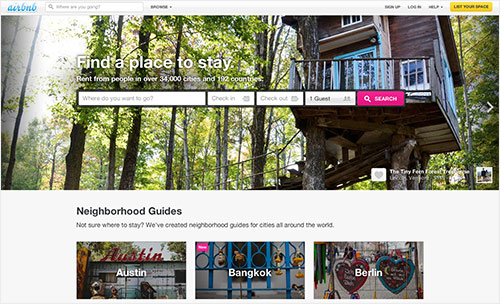
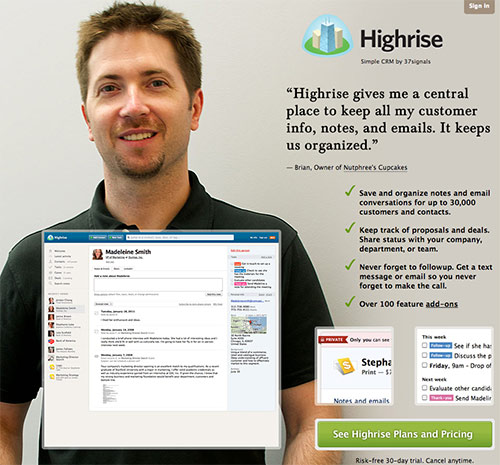
让我们来看看一个季节性租赁网站,在设计中传达的目的是提高转换率所有这些因素,我们上面提到的一个例子:
第三、安全标记
尤其是在购物类网站中,网站的安全性、可行度是最为重要的。作为我们国内用户,至少需要网站的SSL包括公司的可识别,以及网站页面底部作为前端开发者来说需要有机构的认可标识。
在密歇根大学曾经有做过一个研究报告,证实了其中1,000,000用户的转换在最后的销售额增长了21.7 % ,其解释就是在用户购买过程中告知用户网站的可信度。尤其是在第二、第三世界国家,网络购物还处于初级阶段,而第一世界的国家网络购买已经很普及,大家已经比较熟悉到知名的固定网站购买。
第四、不仅仅只有关于我们
在页面的设计中,我们以往可能都只有"关于我们"这样的公司介绍,这些对于现在的需求已经完全不够。有必要增加多种的页面提高用户可信度,比如用户反馈,公司的文化背景、员工动向等等。
甚至可以在网页中提供各种部门的联系方式,让用户给予沟通和提供建议。
第五、合作者
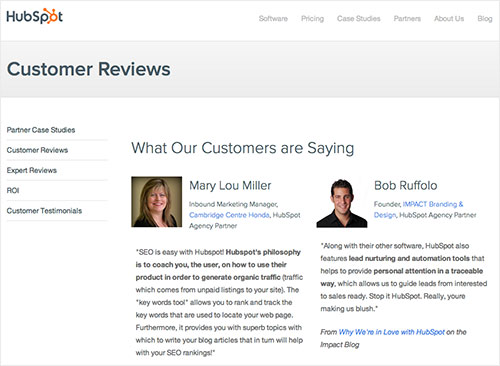
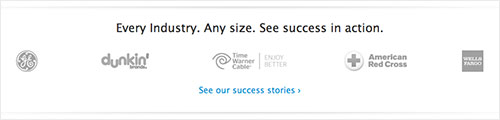
在页面中需要提到我们的合作者,无论是客户,还是合作商家、供应商,这样的展示无疑会给用户增强信任度。比如客户会看到这些大公司都用他们的产品,为什么我们不去使用呢?
第六、页面长还是短
着陆页面的长短也是影响用户购买力的原因之一。有些产品需要长页面,比如讲解产品的各种用途、安全性等等,如果是类似上述的软件销售,就简单的优势和产品的DEMO图片就可以提供下载试用等,就只要短的页面。
第七、分析提高
设计不是万能的,任何的设计不是一次性到位 ,需要在用户的使用过程中通过页面的数据访问统计,然后再做出一步步的修改和调整,直到达到完美满意的转化率。
我们需要结合类似Analytics网页分析工具,然后每个页面、文字都要在后期的转化中调整。没有人是一步到位的。
第八、最重要的是速度
页面的速度是至关重要的,对于我们前端开发来说需要注重的是页面的重度,打开的速度等是需要考虑给用户的。如果一个页面打开需要几十秒,你会继续等待吗?谷歌的研究表明,一般打开页面停留时间是不会超过等待5秒的。
前端设计与我们的产品息息相关,我们也看到各种大公司的招聘信息,前端开发人员是多么吃香?一个成功的前端开发需要更多的技能,也需要不断的学习。